Latest Postings
August 18 2011

In this post we will look at how to create new document content types and insert the metadata fields in the header of the Word Document.
Creating the Content Type
1. Make sure you are in the site where you want to create the content type. Click Site Actions | Site Settings.
2. In the Galleries section click Site Content Types.
3. Click Create.
4. Fill in the appropriate information on the form to create a new content Type. Give the content type a name.
Make sure to select “Document Content Types” on the Select parent content type from drop down menu. Make sure to select “Document” in the Parent Content Type drop down menu. Put the new content type in either an existing or new group. Click OK.
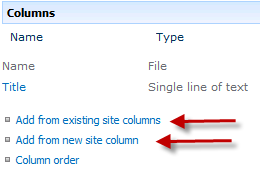
5. Scroll down to the bottom of the new site content type property page to find the columns section. Here you can either create new site columns or add an existing site column. The column will then be associated to the content type.
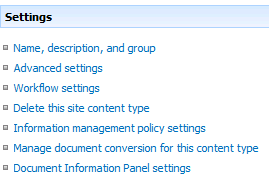
6. Content types can also have workflow, retention schedules and modified document information panels.
7. Upload a document template to
SharePoint Training
July 18 2011
You might be wondering, what is Microsoft Office 365?
It’s familiar Microsoft Office collaboration and productivity tools delivered through the cloud. Everyone can work together easily with anywhere access to email, web conferencing, documents, and calendars. It includes business-class security and is backed by Microsoft. Whether you are a small business or multinational enterprise, Office 365 offers plans designed to fit your organization’s unique needs.
There are two plan families available:
Plan P – for professionals/small businesses
Plan E – for midsize businesses and enterprises.
Microsoft Office 365 for professionals and small businesses
This service plan is designed for up to 25 employees who want:
•A solution without dedicated IT staff
•Essential email, calendar, and website services
•Free online community support
•Month-to-month subscription
Microsoft Office 365 for midsize businesses and enterprises
This service plan is great for any size organization that wants:
•Advanced IT configuration and control
•Office Professional Plus, Active Directory or advanced archiving
•24×7 IT Administrator support
•Choice between monthly and annual contracts
Please contact an ISInc account representative for more information, or email [email protected].
January 15 2009
Do you have staff in remote locations, and find it difficult to get them the training they need? There comes a time when your resource is too valuable to send off site for a class. This is where ISInc’s e-Learning can come into play. Now your students can access the same classes via their desktop computer.
ISInc’s e-Learning training is live, interactive online training for those who would like to attend one of our face-to-face instructor-led training courses without leaving their offices, homes or classrooms. Learners can listen to the presentation, ask questions, hear others’ questions and get live answers, all from wherever they choose. They can engage in discussions with others in the physical classroom and throughout the country who are involved in the same class session.
ISInc’s e-Learning training blends the best from traditional face-to-face instructor-led training with the latest in conferencing technology, allowing us to deliver live training to multiple locations at one time. This model is based on our over 27 years experience as trainers and the general premise that the classroom is the foundation of a great training experience.
All courses offered at ISInc can be taken online via our live e-Learning training using Microsoft Lync. So, if you have employees in remote offices that you are trying to schedule for IT training, consider ISInc e-Learning Training. Please contact us for more information.
For more information on our e-learning and to view a video on how it all works, visit our e-learning page here.
November 7 2008
If you spend any time coding CSS from scratch or debugging existing stylesheets, you know how tricky it can be to find that pesky error! Whether it is getting IE6 to play nice or just understanding where all that white space is coming from, these Firefox add-ons should help you do the job better and faster. I’ve only chosen a couple of my favorite add-ons and my favorite features of each. Feel free to include your favorite features or add-ons in the comments as this list is anything but exhaustive.
The Web Developer Toolbar by Chris Pederick has many useful features like an easy-access javascript disabler, a simple window resize to test 800×600 screen resolution, and an option to view all of the stylesheets associated with a page (easily searchable!).
One of my favorite features, however, is surprisingly simple and incredibly useful. Using the Outline menu, you can outline any block level element on the page with just two clicks of the mouse. Personally, I can end up spending minutes of wasted time adding borders to elements here and there trying to figure out why I am seeing too much or too little space in a certain area. No need to do that anymore with this feature. It outlines your div tags for you, making spatial debugging a much simpler and faster process.
My other favorite feature in the web developer toolbar is the quick access to the W3C XHTML validator. It will upload your local file and display your pass/fail status quickly and efficiently!
Next on my list is the Firebug add-on which again, has a wealth of useful and time-saving debugging tools. My favorite, by far, is what I’ve coined as their CSS specificity revealer. Ok, you got me, I just made that up. The feature I’m referring to goes something like this:
1. You add some CSS rule
2. Your CSS rule doesn’t work
3. You can’t figure out why it doesn’t work
4. You wish to yourself there was some tool out there that could tell you if someone wrote a rule that is somehow overriding your own
5. You realize that firebug has that very feature and you’re going to use it now!
Launch firebug after you’ve installed it and click the “Inspect” button at the top of the console. Now, watch the Style panel on the right hand side. As you mouse over different elements on the page, you will see which rules apply to which elements. You will also see which rules are being overridden by others as evidenced by the line through.
For instance, in the above example, the #description rule is overriding our normal <p> tag line height of 1.4em because #description is an ID (which will always have a higher specificity than a non-ID rule).
Personally, I think this feature of firebug makes it one of the best CSS debugging tools out there.
And remember, feel free to leave me some tips and tricks in the comments section if you have any!
November 4 2008

This is exactly the question that I asked Tom Shinder, a Microsoft MVP on the Forefront Security product. He spent some time and came up with this posting for us to help you understand Microsoft’s offering around Forefront.
What is Microsoft Forefront?
Have you heard friends or colleagues mention Microsoft Forefront and wonder what they were talking about? If so, you’re not alone, as Microsoft Forefront is relatively new and just beginning to get real traction in the network security market.
The first thing you need to know is that there is no “Forefront” product. Instead, Forefront is a collection of Microsoft security products. This collection of Forefront security products is referred to as the “Forefront Security Suite”
More »
October 10 2008
One of the interesting issues I have found when building reports in Crystal is the nature of their record selection on blank data. More »
October 3 2008
As I’ve learned to build website layouts purely in CSS, I have come across many hacks or workarounds for debugging browser inconsistencies. One that I never quite understood was the declaration
zoom: 1;
I knew that if I applied zoom: 1 to certain elements, a layout that once looked like the elephant man in Internet Explorer 6 would miraculously turn into prince charming. But what is zoom: 1? And why does it fix my broken layouts? This post is meant to shed some light on these issues without getting into the nitty gritty details.
To understand zoom: 1, we must understand the proprietary property hasLayout, courtesy of Internet Explorer (IE). The hasLayout property is an internal flag in IE that tells the browser whether or not a particular element is a “layout” element. IE makes a distinction between a layout element and a non-layout element in more ways than I can enumerate here. Suffice it to say that layout elements and non-layout elements are treated differently when IE renders the page. I have found that layout elements will interact differently with their floated and positioned neighbors. This usually manifests in strange vertical and horizontal spacing between the elements.
The hasLayout property cannot be altered by the style sheet author. It is internal. It is flagged as true by default for certain elements (like <table>, <body>, and <img>). It can also be triggered by the style sheet author by changing certain properties (like width, height, float, and zoom).
The zoom property is one of Internet Explorer’s proprietary CSS properties that allows the style sheet author to enlarge something.
zoom: 2;
The above zoom declaration does as you would expect, it makes something twice as big. So since the zoom property will trigger hasLayout, we can use it to force IE into giving certain elements “layout” which can help us with spacing issues between elements. In order to add zoom but avoid any detrimental effects, we just use
zoom: 1;
This keeps the element at the same size while still triggering hasLayout behind the scenes.
To use zoom: 1 to my advantage, my general rule of thumb has been to code my layouts by testing primarily in Firefox (or another standards compliant browser like Safari or Chrome). During the process of coding it, I will periodically test it in IE7 to make sure there are no major hiccups. Usually, I can get the layout working in both browsers without too many hacks. Once the layout is finalized in Firefox and IE7, I test in IE6. If the layout is way off in IE6, I immediately apply the declaration:
* { zoom: 1; }
which gives “layout” to all elements. This will often fix the major issues in IE6, and the rest is just pixel tweaking with conditional comments.
For a complete reference of hasLayout (much more complete than I have attempted here), read this article on having layout.
September 25 2008
Have you ever linked to another web page using the phrase “click here“?
If you are a webmaster, a web author, or a web content editor and you answered yes to that question, keep reading because this blog post is for you.
Why is “click here” the enemy? Let me start with a little anecdote about a phenomenon known as Google bombing.
One of the methods that Google uses to determine what your page is all about is to look at the link text (or anchor text) that others have used to link to your website. So, if there are a million links that say Amazon and link to Amazon.com, there is a good chance that a Google search on the word Amazon will return a first hit to Amazon.com. Seems logical, right?
Google also has a button called “I’m feeling lucky” that is often overlooked. Try it out. Go to Google and search on “Innovative Solutions Inc.” Instead of clicking the “Google Search” button, click the button to the right that says “I’m feeling lucky.” This will take you straight to our home page. Why? Because the “I’m feeling lucky” button takes you to the first search result that you would have seen if you had done a regular Google search.
How does this relate to Google bombing? Once upon a time, somebody decided to use their knowledge of Google’s indexing system to further their own political objectives. In particular, I remember being introduced to the George Bush Google bomb when I was in college. What happens is, a particular blogger, website, or internet community puts out a request to their readers to create a link to George Bush’s bio on the white house website with the link text of “miserable failure.” Eventually, as the scheme gains momentum, there are so many “miserable failure” links to the president’s bio that the Google bots integrate those links into their knowledge base. Eventually, you could type “miserable failure” into Google, click “I’m feeling lucky,” and there was George Bush’s smiling face on your computer screen. Pretty knifing, yes?
The point of this anecdote is to teach you that link text matters. If Google uses your link text to determine what a website is about, why not provide more useful information than a generic “click here”?
This is a helpful link to our website:
Our favorite technical training center in Sacramento, CA – Innovative Solutions Inc.
This is not as helpful:
Click here to go to our favorite technical training center in Sacramento, CA – Innovative Solutions Inc.
That is why I call it altruistic linking. You are doing your neighbor a favor, you are going to help their search ranking by linking to them with appropriate keywords. And hopefully, in turn, they will do the same for you.
It’s often we have requests from customers on Proclarity, but few know that it is part of a much more complete Business Intelligence (BI) package from Microsoft called Microsoft PerformancePoint Server. This solution encompasses more than just traditional charts and graphs. It provides modules that integrate with the applications you use on a daily basis. Microsoft PerformancePoint Server 2007 is built from Microsoft’s Proclarity Analytics product.
Traditionally we think of BI as just the reports we run off of our database. While this model works, it is a limited view of what it can provide your organization. This is why Microsoft has invested heavily in this space and came up with PerformancePoint. Their goal was to provide a tool that can become a framework for delivering reporting across your organization. Without a standard tool it is difficult to see trends in your data outside of your group.
How many excel reports do you get? Do you use more than 1 tool to perform reports within your company? Do you have Microsoft SQL Server and Microsoft Reporting Services but only have a few reports to show for it? PerformancePoint is a solution that can give you a consistent, common data model to work from for monitoring, analytics and planning.
Key Performance Indicators (KPI’s) are tools you can use to make quick decisions. The challenges are getting all of this information in a format that can be used for reporting. The other challenge is how to disseminate this information to the masses in a way that is secure, easy to understand and highlights the right information. This is one of the many features such as dashboards and scorecarding built into PerformancePoint. You can deliver this information via SharePoint Web Services to your employees, also incorporating security from the various sources such as Microsoft SQL Server and Microsoft Reporting Services.
Finally, if your business has to do financial reporting, this is a tool that can help you with the planning and delivering of these reports.
ISInc has recently put together a number of PerformancePoint courses that will help you get up to speed on all of the available features in this application. We have courses on just the planning modules, or on the end-to-end solution. This is a great compliment to SharePoint Training.
September 17 2008
Running an Enterprise IT Environment has more cost than just the equipment and power that is used. Now we need to keep in mind the entire eco-system to run our infrastructure, from the power each machine uses to the amount of time people need to support it. Running a “Green” IT will not only help the environment, it will often relieve some of the stress on your IT staff.
Here are some steps your IT group can take to make your company more environmentally friendly. More »